

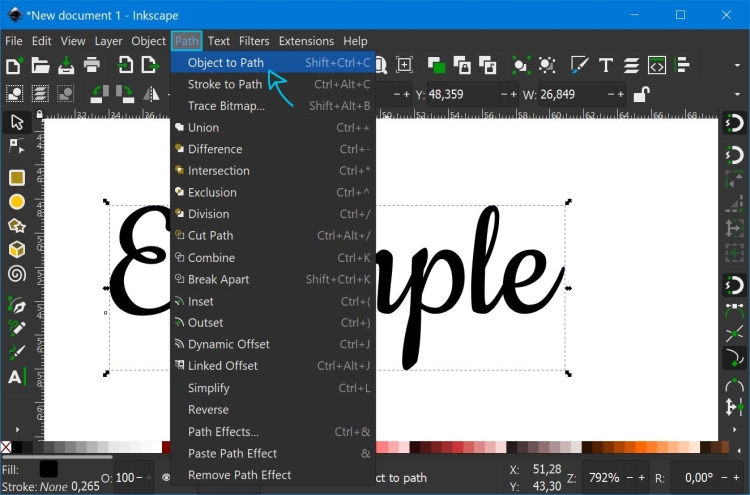
We’re in the home stretch! Once you get your dashed lines the size you like them, you can go to Path > Stroke to Path in order to make your changes permanent, and turn those dashes into vector objects of their own. Play around with your options until you get a result you like! The number to the right of Dashes can be raised to adjust your dash spacing. Cap dictates whether the ends of your dashes are squared off or rounded. Join dictates whether the corners of your strokes are rounded, squared, or cut at a 45-degree angle. Why not just 1.8? We may never know.īelow Dashes, you’ll see some other possible options. I have no idea why mine defaulted to the ultra-specific 1.795 mm. Just click the up and down arrows next to the number. If your dashes are too wideor too narrow, use the Width setting to make them smaller or larger. But there are TONS more options in that list! Play around and fine one that suits you. In my screenshot, there are three dashed line sets at the bottom of the image I went with the middle of those three. Move over to the Stroke style tab, and in the Dashes drop-down menu, choose one of the dashed line options. Your stroke will most likely start out as a solid line around the outside of the top layer of text. So for this tutorial, I want anything but black, since my bottom layer is black. Use the color sliders to make this stroke any color you like, as long as it’s different from the color of the offset text on the bottom layer. Then in the Stroke paint tab, click on the solid box just to the right of the X. With your top layer of text selected, Go to the Fill tab and click on the X option (this removes the blue fill color). Open up the Fill and Stroke panel by using the Shift + Ctrl + F shortcut. That’s all we’ll be doing to the bottom layer! Lock it back up, and unlock the top blue layer. Just like earlier go to Path > Object to Path, then Path > Combine. Once you have the text enlarged to the size you want, you’ll need to turn its new shape into a fresh vector object. The upper blue layer is still hanging out on top. Remember, this is the bottom layer, which I left black. Click and drag upward on that diamond in order to make the text uniformly larger. Go to Path > Dynamic Offset.Īll of the nodes should disappear, leaving you with a dashed line around the text, and one solitary little diamond along the top. Now we’re going to do an offset on that lower layer of text. That Paste in Place stacked them perfectly!) (It looks like the top layer is selected, but it's actually the bottom layer selected. You’ll have all of the nodes in your vector object show up as little gray diamonds. Select your bottom layer of text with the Edit Paths by Nodes tool (just below the regular black arrow on the left-side toolbar). Lock down that top layer, and unlock the bottom layer again. Use Edit > Paste in Place this pastes your copy exactly on top of the original text.Ĭhange the color of the top layer of text to whatever you like, as long as it’s different from the bottom layer color.
#Inkscape text to vector plus#
In the Layers panel (Shift + Ctrl + L to get that panel to pop up, if you don’t keep it up in your toolbar I think on a Mac, you substitute the Cmd key for the Ctrl key.) click on the blue plus sign to add a new layer.Ĭopy your text from layer 1, then lock layer 1 (click on the little padlock icon) and selectlayer 2. Next up, you’ll want to create a second layer. This takes those six smaller vector objects and combines them into one big vector object. This converts the typed text into six vector objects, one for each letter. With your text selected, first to go Path > Object to Path. Next up, we need to turn the letters from typeable text into vector objects:

We’ll start out in Inkscape, typing out our word: The effect is done in the same way in both programs mostly just the terminology for the steps is different.
#Inkscape text to vector how to#
Today we’ll take a look at how to get the same effect in both Inkscape and Illustrator. While there are a few fonts out there with this look, it’s also an effect you can apply to ANY font. Here’s a look that popped up recently, with someone asking where they could find a font with stitches in it.


 0 kommentar(er)
0 kommentar(er)
